How To Use Blogger's Post Editor to Write Posts + Some Beginner Post Writing Tips

Hey! I just realized that if I am maintaining a blog to help bloggers and content writers in doing what they love most. then for many soon-to-be bloggers and writers out there, I need to write a basic post on how they can actually do the most important thing associated with the title blogger or writer while using Blogger.com - write posts using Blogger.
Now, let me say this, the content you write is on you, but if you want to write and share with the world in an inexpensive way (using Google's Blogger) but don't know how to use the tools you have been provided with, then read today's post to find the answers to your questions.
How To Get There...
Get where? To the post editor of course. But, let's slow down, first make sure that you have a blog first. I mean that you should have got a blogspot.com sub-domain or should have purchased a TLD (top-level domain) to get started and should have covered the basics first.
Read - How to start a Blog with Blogger and the things you should do before Publishing +Infographic and How to Get Free TLDs and How to Link a TLD with a Blogger Blog
Well, since you have a blog associated with a Blogger Account, you need to follow these steps to get to your main and obvious destination -
- Open your Blogger Account
- When you see the Dashboard, look at the sidebar navigation tool and find the Pages option. Click on it.
- Once it is open, select the New Post button
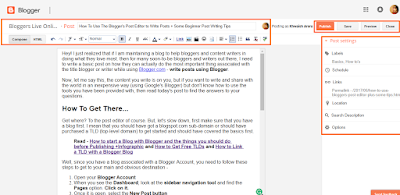
See, just three easy steps, but that was just to get here. Now is when the magic begins. You will see a simple and easily understandable post creator. So, if you don't know how to use it, then let me tell you in a few easy sub-sections!!

1. The Post Title Box - Self Explanatory
Well, this is obvious enough but, still, let me tell you. You will find this box at the very center and top of the editor. Just do what you normally do with a text box, click and type!
This box will be used for you to enter your post title. Now, you should be careful about the heading you choose, because you will want it to be attractive and catchy.
2. The Main Two Editors
When you open up your post editor, at the extreme left-hand side of the editor panel, you will see two buttons in gray with a black font. One would be labeled Compose, while the other would be HTML.
HTML mode is useful for many things, some are listed below-
- When the compose mode glitches out and just isn't agreeing with your commands and either alters the text font, size, etc., you can fix it with a few minor changes from the root of the problem.
- If you want to add something extra besides just normal text and stuff like Games, Buttons, Embedded Tweets or Posts, Videos from places like Youtube, Vine, etc. or really anything you want that you can't add normally.
- You can even add CSS or Javascript in the post. This is really useful for circumstances like when you want CSS to only affect that single post or for the Javascript to add more life to your post.
- If you want to add advertisements in the middle of your posts.
Well, these are just some common examples. This is actually really useful for whatever you are trying to do.
3. Redo and Undo - Self Explanatory
Well, this section is also quite self-explanatory. These buttons are found right beside the Mode buttons.
 Undo, to fix something which you think you have done wrong or by accident, and Redo, to do the opposite, but both are still always handy!
Undo, to fix something which you think you have done wrong or by accident, and Redo, to do the opposite, but both are still always handy!

4. Font Options
There are enough font options for everyone to do and accomplish what they need to, but in this section of the tools provided, you can change the size, font and heading styles of the text you type or want to type. And you can find these buttons right next to the redo and undo buttons.They are all in drop-down list form, so, to change the font, click on the 1st drop-down button with an F on it. You can stick to your site's default font by clicking on the very first option, or you can choose any other specific one. You can add multiple fonts in a post.
Next, the drop-down button with the two Ts is to change the size of the text, as you can see, even on the button, it is showing the size variations of a single letter. You can use these different variations for differentiating between headings, showing only minor details or just for normal writing.
And the last drop-down of this setting is when you can add different headings and sub-headings. Though, it is better if you just use the sub-headings and minor headings for SEO purposes.
5. Extra Formatting
Along with the basic font options, you can and actually should also use the other slightly less basic text editing tools which you all must already be familiar with, the Bold, Italics and Underline, along with the
These things are very useful while writing, you can easily point at something important, a heading, a quote, a link, or anything else you want to do.
The strikethrough can also help you in a few ways, like, if by chance you wrote some content, but later on, a line or tiny section of the content was no longer true, applicable or you are doubtful about it, you can just strike through it. Or, you can again, do anything else you want with it because again, it is your blog!
6. Text Colors
Now, this part might be easy to use, but it does not necessarily mean that you should use it, or that it will always look good. The color options are found just ahead of the formatting buttons and, are in drop-down button forms too.
Now, why I said what I said is because while adding color to text, some people get carried away with it. Yes, colors can be used, especially with links, or to highlight a part of the text that is extra special (like for example- if I provide a code, in which a section needs to be changed, I can color it and say that you need to find the part that is color and change it), but not anywhere! Colors sometimes are unable to make the text look good, and end up doing the exact opposite, so don't use it in a way that you will regret later.
And this section not only provides text colors but also text highlights and can also be used to show something important or just to beautify the content because this actually still looks better than the text color. You can also call this highlighting option the text background color.
7. Miscellaneous Options
This section is also actually one of my favorites of them all because they contain some awesome extra features which are also quite required.Well, the first button is for adding links. Now, you can either add a web page link or email a link to an email address. If you have added a link, then you can set that link and click the button again to remove the link. So, what you can do is the following.
- Well, firstly, to add a link, you can either select some text which you want to add links to and click the link button or you can click directly the link button and add text later
- Now that you have clicked the button, you can now add the text in the first box if you hadn't selected it and if you did, then you can also edit a bit of it.
- Next, select whether you want to link a web page or an email address.
- Accordingly, fill in the link or email in the next text box.
- If you added a link, then you can also test it.
- Before closing the link adding window, you should also select if you want to open the linked page or email in a new tab, or for it to replace the tab in which your site would be opened, and also if you want to add a rel='nofollow' attribute telling search engines not to follow the link, which you should not select if you are linking to another content page of your own site.
- Now, when you are done, click OK.
Now, you know how to add a link. Next, there is an option which you can select to add images. When adding images, note that if you copy and paste it, in just a few hours, it might disappear or get damaged, which is why you need to add a downloaded image, and also try to make sure that the images are original. Also, be sure to add alt tags in the properties section for SEO purposes (again).
You can also drag and drop a downloaded image from your computer to the place you want to add the image directly which works just as well. A great feature of the images option is that you will have access to all your Google account's images, including the ones added from your phones and ones you might have already uploaded on your blog. You can also take pictures from your webcam and from a URL too!
In the same way, the next button, allows you to add videos. But the thing is that you can only add Youtube videos, which makes sense because both Blogger and YouTube are Google Products. But remember, you can always add videos from any other source with a code snippet in the HTML editor.
The next button is very cute and I use it a lot for my other Health Blog, and it allows you to add emojis! Okay, not JUST emojis, but a bunch of different special characters and symbols, and once you start using them, they start to get addictive, and another fact about this is that it was only recently added by Blogger to the editor which is a great decision they made, well, at least I think so.
Last but not least (in this section only), the Page Break button. It allows you to separate the content in such a that, well, read these points to understand-
- After adding this, the first half of the content before the break will be loaded first so that it gets loaded faster which would make it better for the reader.
- If on the home page, you want to (and should) only provide a snippet preview of the content of the posts, then you can add the page break so that only the content before the break only is shown.
- It is also used with Feedburner powered by Google, so check that out too.
I am sure that at least 2 out of these five buttons will prove to be very useful in your content!
8. More Formatting Options
Again, more things to make some text special and to edit them! This is also basic stuff, but still, you will need this a lot especially if you are are going to add images, might be writing tutorials, would be reviewing something, etc.
Well, firstly, in this section, there is a drop-down button. You can select some text or if you are going to write some text or haven't yet, either way, select the drop-down. Now, you can change how the words are aligned, you can align left, right, center, or stretched to reach every end. You can use this not only for text but also for images, videos, etc.
Now comes the two types of listing options. You can use either one, according to the type of list you are making. If you are giving a tutorial on what to do step by step or something that just has to be in a specific order, you can and it is also recommended that you use numerical options, and if it is an un-numbered list or something that isn't in a specific order, then use the other one!
You can either do this by selecting multiple lines and turning them into points or, you can select the buttons first and then write accordingly.
Next up is the Blockquote button. This will separate the text into a box a bit further from the edge and it will look according to how your template's CSS styled it, so you can always change it to make it look like you want it to. But, if you do not know what a blockquote is, then it can look something like this, or at least it does because of my CSS script.
If you do not sacrifice something for something you really want, you will end up sacrificing what you wanted.Well, that is an example of a blockquote. You can use them for its most basic purpose, quoting someone's words, or you can also use it for other things, like to add links, to provide code scripts, or to really actually emphasize anything you would possibly want!
Now, this is also quite a useful setting or button. This button will allow you to undo all the actions of formatting you have done on the selected text, be it headings, bold, italics, underlining, colors, and even fonts! So, use this button to start again from scratch.
9. Corrector
This is the last section of the top toolbar, but there is only one button in this section. It is the Text and Grammar Checker Tool. You will find it to the right of the other formatting tools.
You can either select a specific section of words to check or if you want it to check the entire post, then just click it and it will show you the mistakes with suggestions for the words and to inform you that they are wrong, they will highlight those specific words.
And if you do not want to change a specific word, then you can click ignore after hovering over the word. When you are done or do not want to see the highlights anymore, just click on the button again.
10. Post Settings
Now, we are going to the settings, they are visible at the sidebar of the post editing screen. These settings are very important because they will help you in your SEO, and just how you want to actually be able to present your post to others.
Well, first of all, there is the Label category in Post settings. This is basically used to categorize all of your posts into different sections which would also be visible on your blog.
And this would help both you and your viewers. All you have to do is click on it, type in a few words and put a comma (",") to separate all of the labels or tags. When you create a label, it would be added to your existing label list so whenever you would create a new post, you can select a label or multiple labels from the existing ones to add it to the new post.
I have written a post about this, so you should read it to find out their reasons why you should add labels and how you can show them to your viewers.
Read - How to Categorize Posts in Blogger Blogs
Now, next up is the Schedule setting. You can click on it and you will then see a calendar. The thing about this optional setting is that this is especially useful if you have to follow a timetable or hardly get enough time to write and post regularly.

You can set this setting to show the time automatically, meaning the actual time it was or would be published or you can set the time and date yourself.
So, for example, if you have written a post and have posted it yesterday, and you have already completed another post because you had time but knew that you wouldn't get any more time for writing in the rest of the week. You can schedule the post to automatically be posted accordingly.
Or if you have already published a post but just updated it, you can change the time of publishing from this section to show it to your viewers as a new post.
>

Now, you can either keep this automatic which would mean it would create the permalink trying to match it with the title of the post, but let me tell you, it doesn't turn out good, so you can also create your own custom permalink by selecting that option followed by typing in the text box the link you desire.
Underneath this permalink option, there is a Title Link option. This will let you link the heading of your post to any other URL if not your own, but if you want it to lead to your written post, it is better that you leave it blank.
The last thing in the Links setting is that you can add Enclosure links which would allow the viewers to play Podcasts, Mp3s and other such content playable in Feeds. You can add multiple links as such.

After the Links section, there is an option to add a Location from where you are posting. This is useful when you blog about yourself and your travels or from events, etc. All you have to do is click on the Location tab, and then in the search bar, just type in a part of your location and the Mini Google Map will probably locate the place you are talking about.
In the text box below the map, it will show the final result of the search and you can either change it up a little or completely remove it if you have changed your mind and after you have completed this task, you can click Done to save the changes.

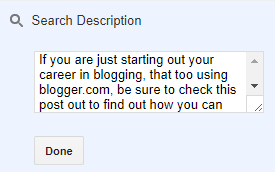
Now, as you can see, right below the Location settings is the option to add a Search Description. Now, while this might not be compulsory, it is still very important to add this because it will affect your SEO. How? This is because when someone searches for something on a Search Engine like Google, Yahoo or Bing, and if they see your site's result, they should know what the post is going to be about and this will be the paragraph that will be added to the result as the mentioned description.
To add this, just click on the Search Description setting tab and in the text box, just enter a good, short and relevant Search description and click the Done button.

The last setting in this sidebar section is the other Options tab. There are a few more basic options in this tab.
The first one is for the Reader comments. If you have written a post a post which you d not want people to comment on for any reason, then you can click the Don't allow option, but there are two of them. If you have written a post on which you wanted comments but not anymore, then you can choose Don't allow, show existing, or if you don't want to allow them and also remove the past ones, then you can choose, Don't allow, hide existing. Otherwise, you can always allow the comments whenever you want to by choosing the first option.
The next option in this tab is the Compose Mode option which is related to the HTML and code snippets you might add. This is an option which wants you to confirm what is to be done with HTML that is entered into the post in Compose mode. If by chance you provide your viewers some type of Code, if you want them to see the code and not the result then choose Show HTML literally. Otherwise, if you don't want to show the code and only the result without having to enter the HTML mode, you can select the Interpret typed HTML mode.
The last thing in this section is the Line Breaks option. This section allows you to choose whether you want to to use <br> tags or the Enter key for leaving a line break between sentences.

The last things you need to know and probably already do know about are the main post buttons. When you are writing a post, you can click the Save button to save all of the progress you have made, the Preview button to preview the post till where you have written on your site in an unclickable mode, the Close button to close the editor with or without saving your changes and last but definitely not the least, the Publish button to save the post and make it go live on your blog.
Okay, so now that you know what you have to do to write, I want to give you some start-up tips too.
Read - How to Start a Blog and what things you should do before publishing + Infographic and Top 10 Common Mistakes every Blogger Makes
- While writing, use an appropriate amount of heading, that too after certain intervals.
- Do not clutter you post with insufficient line breaks, too many images, etc.
- Try highlighted text from time to time but not too much nor too little.
- When you add an image, always remember to add ALT tags
- Never forget to add Search Descriptions to your posts and try doing a bit of keyword research before writing and publishing.
- Try interlinking between some of your posts.
- Also, do not overuse the colored text tool.
- The text font should be readable, so when you are writing the normal content, always use a good font with the Normal font size setting.
- After publishing the posts, remember to share your content on different social media accounts.
- The images you use should be original, a great place to make such images for free is Canva.com.
Well, those were all the basics for this post, hope this helped you and be sure to check out my next post and also check out my previous posts to gain more help about some different topics if you haven't read them already! Bye!!


Really very helpful ❤
ReplyDeleteNice articleI must say that your blog is very informative.
ReplyDeleteweb hosting company in delhi
website hosting company in laxmi nagar
I imagine that much obliged for the valuabe data and bits of knowledge you have so given here. How to remove negative content online
ReplyDelete