How to create a Table of Contents page or Sitemap for Your Blogger Blog
To be more clear, take an example. Imagine if you have a large book from which you need to find everything available for just a single topic or maybe even just a single chapter, and say that there are 300 chapters. You can't possibly waste so much time going through each page. The thing that you'd look at before any other page of the book would be the table of contents so you can easily skip to the important place(s). But, on the other and, if it wouldn't be available, you would go to some other source that would make finding its information easy and convenient.
And here is where we come in, just like mentioned above, if your site does not offer something so that all of its content could be easily organized and accessed, then just remember that your blog is not the only one on the internet. If you cannot offer proper convenience, then your viewers will visit another site that is better in that criteria.
What You Need To Do
If I wasn't clear earlier, then what I meant that you need to break through one of those limitations of blogger blogs by adding a table of contents or a sitemap to your blog. And to do that, we have made your role very easy.
1. Table of Contents
The first way to create a T.O.C is as easy as copy-paste. You can
All you have to do is follow these steps -
1. Open your blogger account and enter your blog control center.
2. If you want to make the TOC a page, then enter the pages area. (You can also use the provided code and use it at multiple locations like posts and as gadgets.)
3. Click on the New Page button.
4. Enter your preferred title and enter HTML editor mode.
5. Copy the following script
All you have to do is follow these steps -
1. Open your blogger account and enter your blog control center.
2. If you want to make the TOC a page, then enter the pages area. (You can also use the provided code and use it at multiple locations like posts and as gadgets.)
3. Click on the New Page button.
4. Enter your preferred title and enter HTML editor mode.
5. Copy the following script
<style>
p.labels a{color: #242424; text-transform: uppercase;font-size: 15px;}
a.post-titles {color: #0000FF;}
ol li{list-style-type:decimal;line-height:25px;}
</style>
<script>
//<![CDATA[
var postTitle=new Array();var postUrl=new Array();var postPublished=new Array();var postDate=new Array();var postLabels=new Array();var postRecent=new Array();var sortBy="titleasc";var tocLoaded=false;var numChars=250;var postFilter="";var numberfeed=0;function bloggersitemap(a){function b(){if("entry" in a.feed){var d=a.feed.entry.length;numberfeed=d;ii=0;for(var h=0;h<d;h++){var n=a.feed.entry[h];var e=n.title.$t;var m=n.published.$t.substring(0,10);var j;for(var g=0;g<n.link.length;g++){if(n.link[g].rel=="alternate"){j=n.link[g].href;break}}var o="";for(var g=0;g<n.link.length;g++){if(n.link[g].rel=="enclosure"){o=n.link[g].href;break}}var c="";if("category" in n){for(var g=0;g<n.category.length;g++){c=n.category[g].term;var f=c.lastIndexOf(";");if(f!=-1){c=c.substring(0,f)}postLabels[ii]=c;postTitle[ii]=e;postDate[ii]=m;postUrl[ii]=j;postPublished[ii]=o;if(h<10){postRecent[ii]=true}else{postRecent[ii]=false}ii=ii+1}}}}}b();sortBy="titleasc";sortPosts(sortBy);sortlabel();tocLoaded=true;displayToc2();document.write('</br><div class="sitemap-link">
<a href="https://bloggersliveonline.blogspot.in/2016/03/how-to-create-table-of-contents-page-or.html" style="font-size: 10px; text-decoration:none; color: #5146CD;">Get This Widget</a></div>
')}function filterPosts(a){scroll(0,0);postFilter=a;displayToc(postFilter)}function allPosts(){sortlabel();postFilter="";displayToc(postFilter)}function sortPosts(d){function c(e,g){var f=postTitle[e];postTitle[e]=postTitle[g];postTitle[g]=f;var f=postDate[e];postDate[e]=postDate[g];postDate[g]=f;var f=postUrl[e];postUrl[e]=postUrl[g];postUrl[g]=f;var f=postLabels[e];postLabels[e]=postLabels[g];postLabels[g]=f;var f=postPublished[e];postPublished[e]=postPublished[g];postPublished[g]=f;var f=postRecent[e];postRecent[e]=postRecent[g];postRecent[g]=f}for(var b=0;b<postTitle.length-1;b++){for(var a=b+1;a<postTitle.length;a++){if(d=="titleasc"){if(postTitle[b]>postTitle[a]){c(b,a)}}if(d=="titledesc"){if(postTitle[b]<postTitle[a]){c(b,a)}}if(d=="dateoldest"){if(postDate[b]>postDate[a]){c(b,a)}}if(d=="datenewest"){if(postDate[b]<postDate[a]){c(b,a)}}if(d=="orderlabel"){if(postLabels[b]>postLabels[a]){c(b,a)}}}}}function sortlabel(){sortBy="orderlabel";sortPosts(sortBy);var a=0;var b=0;while(b<postTitle.length){temp1=postLabels[b];firsti=a;do{a=a+1}while(postLabels[a]==temp1);b=a;sortPosts2(firsti,a);if(b>postTitle.length){break}}}function sortPosts2(d,c){function e(f,h){var g=postTitle[f];postTitle[f]=postTitle[h];postTitle[h]=g;var g=postDate[f];postDate[f]=postDate[h];postDate[h]=g;var g=postUrl[f];postUrl[f]=postUrl[h];postUrl[h]=g;var g=postLabels[f];postLabels[f]=postLabels[h];postLabels[h]=g;var g=postPublished[f];postPublished[f]=postPublished[h];postPublished[h]=g;var g=postRecent[f];postRecent[f]=postRecent[h];postRecent[h]=g}for(var b=d;b<c-1;b++){for(var a=b+1;a<c;a++){if(postTitle[b]>postTitle[a]){e(b,a)}}}}function displayToc(a){var l=0;var h="";var e="Post Title";var m="Click to sort by title";var d="Date";var k="Click to sort by date";var c="Category";var j="";if(sortBy=="titleasc"){m+=" (descending)";k+=" (newest first)"}if(sortBy=="titledesc"){m+=" (ascending)";k+=" (newest first)"}if(sortBy=="dateoldest"){m+=" (ascending)";k+=" (newest first)"}if(sortBy=="datenewest"){m+=" (ascending)";k+=" (oldest first)"}if(postFilter!=""){j="Click to view all"}h+="<table>";h+="
<tr>";h+='<td class="header1">';h+='<a href="javascript:toggleTitleSort();" title="'+m+'">'+e+"</a>";h+="</td>";h+='<td class="header2">';h+='<a href="javascript:toggleDateSort();" title="'+k+'">'+d+"</a>";h+="</td>";h+='<td class="header3">';h+='<a href="javascript:allPosts();" title="'+j+'">'+c+"</a>";h+="</td>";h+='<td class="header4">';h+="Read all";h+="</td>";h+="</tr>
";for(var g=0;g<postTitle.length;g++){if(a==""){h+='
<tr><td class="entry1"><a href="'+postUrl[g]+'">'+postTitle[g]+'</a></td><td class="entry2">'+postDate[g]+'</td><td class="entry3">'+postLabels[g]+'</td><td class="entry4"><a href="'+postPublished[g]+'">Read</a></td></tr>
';l++}else{z=postLabels[g].lastIndexOf(a);if(z!=-1){h+='
<tr><td class="entry1"><a href="'+postUrl[g]+'">'+postTitle[g]+'</a></td><td class="entry2">'+postDate[g]+'</td><td class="entry3">'+postLabels[g]+'</td><td class="entry4"><a href="'+postPublished[g]+'">Read</a></td></tr>
';l++}}}h+="</table>
";if(l==postTitle.length){var f='<span class="toc-note">Show All '+postTitle.length+" Posts<br/></span>"}else{var f='<span class="toc-note">Show '+l+" posts by category '";f+=postFilter+"' the "+postTitle.length+" Total Posts<br/></span>"}var b=document.getElementById("toc");b.innerHTML=f+h}function displayToc2(){var a=0;var b=0;while(b<postTitle.length){temp1=postLabels[b];document.write("<p/>");document.write('<p class="labels">
<a href="/search/label/'+temp1+'">'+temp1+"</a></p>
<ol>");firsti=a;do{document.write("
<li>");document.write('<a class="post-titles" href="'+postUrl[a]+'">'+postTitle[a]+"</a>");if(postRecent[a]==true){document.write(' - <strong><span style="color: rgb(255, 0, 0);">New!</span></strong>')}document.write("</li>
");a=a+1}while(postLabels[a]==temp1);b=a;document.write("</ol>
");sortPosts2(firsti,a);if(b>postTitle.length){break}}}function toggleTitleSort(){if(sortBy=="titleasc"){sortBy="titledesc"}else{sortBy="titleasc"}sortPosts(sortBy);displayToc(postFilter)}function toggleDateSort(){if(sortBy=="datenewest"){sortBy="dateoldest"}else{sortBy="datenewest"}sortPosts(sortBy);displayToc(postFilter)}function showToc(){if(tocLoaded){displayToc(postFilter);var a=document.getElementById("toclink")}else{alert("Just wait... TOC is loading")}}function hideToc(){var a=document.getElementById("toc");a.innerHTML="";var b=document.getElementById("toclink");b.innerHTML='<a href="#" onclick="scroll(0,0); showToc(); Effect.toggle(\'toc-result\',\'blind\');">?? Display Table of Contents</a> <img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEicriqo1lYZE0Pun3Y3FgMXnXgLrqjRoverpOe7YwBMmqqqaXM0sFxgWkbkG_xDx3XlhQyIJ9V6vVqZjhL-Uv5XOyf33GpWFE1kty4W22fJuHQtxwtOXBA3Bqanas0-1jHX14gNfGF2Jzqy/s1600/new_icon.gif"/>'}function looptemp2(){for(var a=0;a<numberfeed;a++){document.write("<br>");document.write('Post Link : <a href="'+postUrl[a]+'">'+postTitle[a]+"</a><br>");document.write('Read all : <a href="'+postPublished[a]+'">'+postTitle[a]+"</a><br>");document.write("<br>")}};
//]]>
</script>
<script src="http://bloggingbutsexier.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=bloggersitemap"></script>
p.labels a{color: #242424; text-transform: uppercase;font-size: 15px;}
a.post-titles {color: #0000FF;}
ol li{list-style-type:decimal;line-height:25px;}
</style>
<script>
//<![CDATA[
var postTitle=new Array();var postUrl=new Array();var postPublished=new Array();var postDate=new Array();var postLabels=new Array();var postRecent=new Array();var sortBy="titleasc";var tocLoaded=false;var numChars=250;var postFilter="";var numberfeed=0;function bloggersitemap(a){function b(){if("entry" in a.feed){var d=a.feed.entry.length;numberfeed=d;ii=0;for(var h=0;h<d;h++){var n=a.feed.entry[h];var e=n.title.$t;var m=n.published.$t.substring(0,10);var j;for(var g=0;g<n.link.length;g++){if(n.link[g].rel=="alternate"){j=n.link[g].href;break}}var o="";for(var g=0;g<n.link.length;g++){if(n.link[g].rel=="enclosure"){o=n.link[g].href;break}}var c="";if("category" in n){for(var g=0;g<n.category.length;g++){c=n.category[g].term;var f=c.lastIndexOf(";");if(f!=-1){c=c.substring(0,f)}postLabels[ii]=c;postTitle[ii]=e;postDate[ii]=m;postUrl[ii]=j;postPublished[ii]=o;if(h<10){postRecent[ii]=true}else{postRecent[ii]=false}ii=ii+1}}}}}b();sortBy="titleasc";sortPosts(sortBy);sortlabel();tocLoaded=true;displayToc2();document.write('</br><div class="sitemap-link">
<a href="https://bloggersliveonline.blogspot.in/2016/03/how-to-create-table-of-contents-page-or.html" style="font-size: 10px; text-decoration:none; color: #5146CD;">Get This Widget</a></div>
')}function filterPosts(a){scroll(0,0);postFilter=a;displayToc(postFilter)}function allPosts(){sortlabel();postFilter="";displayToc(postFilter)}function sortPosts(d){function c(e,g){var f=postTitle[e];postTitle[e]=postTitle[g];postTitle[g]=f;var f=postDate[e];postDate[e]=postDate[g];postDate[g]=f;var f=postUrl[e];postUrl[e]=postUrl[g];postUrl[g]=f;var f=postLabels[e];postLabels[e]=postLabels[g];postLabels[g]=f;var f=postPublished[e];postPublished[e]=postPublished[g];postPublished[g]=f;var f=postRecent[e];postRecent[e]=postRecent[g];postRecent[g]=f}for(var b=0;b<postTitle.length-1;b++){for(var a=b+1;a<postTitle.length;a++){if(d=="titleasc"){if(postTitle[b]>postTitle[a]){c(b,a)}}if(d=="titledesc"){if(postTitle[b]<postTitle[a]){c(b,a)}}if(d=="dateoldest"){if(postDate[b]>postDate[a]){c(b,a)}}if(d=="datenewest"){if(postDate[b]<postDate[a]){c(b,a)}}if(d=="orderlabel"){if(postLabels[b]>postLabels[a]){c(b,a)}}}}}function sortlabel(){sortBy="orderlabel";sortPosts(sortBy);var a=0;var b=0;while(b<postTitle.length){temp1=postLabels[b];firsti=a;do{a=a+1}while(postLabels[a]==temp1);b=a;sortPosts2(firsti,a);if(b>postTitle.length){break}}}function sortPosts2(d,c){function e(f,h){var g=postTitle[f];postTitle[f]=postTitle[h];postTitle[h]=g;var g=postDate[f];postDate[f]=postDate[h];postDate[h]=g;var g=postUrl[f];postUrl[f]=postUrl[h];postUrl[h]=g;var g=postLabels[f];postLabels[f]=postLabels[h];postLabels[h]=g;var g=postPublished[f];postPublished[f]=postPublished[h];postPublished[h]=g;var g=postRecent[f];postRecent[f]=postRecent[h];postRecent[h]=g}for(var b=d;b<c-1;b++){for(var a=b+1;a<c;a++){if(postTitle[b]>postTitle[a]){e(b,a)}}}}function displayToc(a){var l=0;var h="";var e="Post Title";var m="Click to sort by title";var d="Date";var k="Click to sort by date";var c="Category";var j="";if(sortBy=="titleasc"){m+=" (descending)";k+=" (newest first)"}if(sortBy=="titledesc"){m+=" (ascending)";k+=" (newest first)"}if(sortBy=="dateoldest"){m+=" (ascending)";k+=" (newest first)"}if(sortBy=="datenewest"){m+=" (ascending)";k+=" (oldest first)"}if(postFilter!=""){j="Click to view all"}h+="<table>";h+="
<tr>";h+='<td class="header1">';h+='<a href="javascript:toggleTitleSort();" title="'+m+'">'+e+"</a>";h+="</td>";h+='<td class="header2">';h+='<a href="javascript:toggleDateSort();" title="'+k+'">'+d+"</a>";h+="</td>";h+='<td class="header3">';h+='<a href="javascript:allPosts();" title="'+j+'">'+c+"</a>";h+="</td>";h+='<td class="header4">';h+="Read all";h+="</td>";h+="</tr>
";for(var g=0;g<postTitle.length;g++){if(a==""){h+='
<tr><td class="entry1"><a href="'+postUrl[g]+'">'+postTitle[g]+'</a></td><td class="entry2">'+postDate[g]+'</td><td class="entry3">'+postLabels[g]+'</td><td class="entry4"><a href="'+postPublished[g]+'">Read</a></td></tr>
';l++}else{z=postLabels[g].lastIndexOf(a);if(z!=-1){h+='
<tr><td class="entry1"><a href="'+postUrl[g]+'">'+postTitle[g]+'</a></td><td class="entry2">'+postDate[g]+'</td><td class="entry3">'+postLabels[g]+'</td><td class="entry4"><a href="'+postPublished[g]+'">Read</a></td></tr>
';l++}}}h+="</table>
";if(l==postTitle.length){var f='<span class="toc-note">Show All '+postTitle.length+" Posts<br/></span>"}else{var f='<span class="toc-note">Show '+l+" posts by category '";f+=postFilter+"' the "+postTitle.length+" Total Posts<br/></span>"}var b=document.getElementById("toc");b.innerHTML=f+h}function displayToc2(){var a=0;var b=0;while(b<postTitle.length){temp1=postLabels[b];document.write("<p/>");document.write('<p class="labels">
<a href="/search/label/'+temp1+'">'+temp1+"</a></p>
<ol>");firsti=a;do{document.write("
<li>");document.write('<a class="post-titles" href="'+postUrl[a]+'">'+postTitle[a]+"</a>");if(postRecent[a]==true){document.write(' - <strong><span style="color: rgb(255, 0, 0);">New!</span></strong>')}document.write("</li>
");a=a+1}while(postLabels[a]==temp1);b=a;document.write("</ol>
");sortPosts2(firsti,a);if(b>postTitle.length){break}}}function toggleTitleSort(){if(sortBy=="titleasc"){sortBy="titledesc"}else{sortBy="titleasc"}sortPosts(sortBy);displayToc(postFilter)}function toggleDateSort(){if(sortBy=="datenewest"){sortBy="dateoldest"}else{sortBy="datenewest"}sortPosts(sortBy);displayToc(postFilter)}function showToc(){if(tocLoaded){displayToc(postFilter);var a=document.getElementById("toclink")}else{alert("Just wait... TOC is loading")}}function hideToc(){var a=document.getElementById("toc");a.innerHTML="";var b=document.getElementById("toclink");b.innerHTML='<a href="#" onclick="scroll(0,0); showToc(); Effect.toggle(\'toc-result\',\'blind\');">?? Display Table of Contents</a> <img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEicriqo1lYZE0Pun3Y3FgMXnXgLrqjRoverpOe7YwBMmqqqaXM0sFxgWkbkG_xDx3XlhQyIJ9V6vVqZjhL-Uv5XOyf33GpWFE1kty4W22fJuHQtxwtOXBA3Bqanas0-1jHX14gNfGF2Jzqy/s1600/new_icon.gif"/>'}function looptemp2(){for(var a=0;a<numberfeed;a++){document.write("<br>");document.write('Post Link : <a href="'+postUrl[a]+'">'+postTitle[a]+"</a><br>");document.write('Read all : <a href="'+postPublished[a]+'">'+postTitle[a]+"</a><br>");document.write("<br>")}};
//]]>
</script>
<script src="http://bloggingbutsexier.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=bloggersitemap"></script>
7. ( Optional ) You can change the parts highlighted in blue to alter the label color and size and also the post title color.
8. Click options from the side panel and click Don't allow, hide existing for the reader comments.
9. Click Save and you are done.
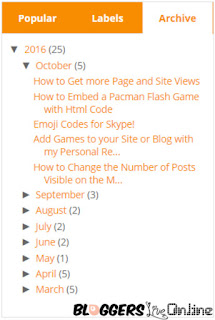
2. Sidebar Archive Gadget
This method is very easy because, luckily for us, Blogspot has provided a built-in feature that we can use. All you have to do is follow these steps. -
1. Open your blogger account and enter your blog control center.
2. Since this is a gadget, you will have to enter the Layout editor.
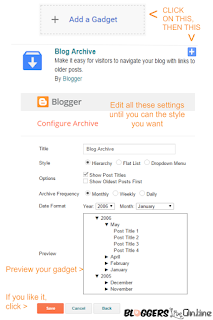
3. Click on the Add a Gadget button that can be present anywhere on the page.
4. From the given options of gadgets, click on the blog archive.
5. You will be able to edit the basic settings of the gadget. So tinker around a bit and view it in the preview area. Save when done.
6. View your blog.
That's all there is to it. Now, if you have any doubts or comments write them below, or if you have accomplished this task then show us how it worked out for you by sharing your blog with us. Come back in a while for more great content and tutorials especially for you.






Comments
Post a Comment