10+ Handpicked Free Clock and Calendar Widgets for Your Sites + Tutorial on How to Add Them for Blogger
All of us love to decorate stuff and add a little style to anything while making it a bit more fun. But, when it comes to a site, we have to decorate while making sure that it is somewhat useful and appealing. Something useful in such a matter would be a widget like a clock. Now, adding a clock widget has its purpose for obvious reasons, but many sites out there distribute locks that are just downright ugly and gives an amateur and gross look to the visitor viewing it. That is not what we want.
I have prepared a handy list of 10+ clock and calendar widgets for you to add to your site that has all been handpicked by me and has also been cross-considered by my close friends to make sure that you are all getting the best widgets that will also make your site look awesome.
This post has also been divided into 2 parts. In the first one, you can choose from the large variety of widgets and if you do not know how to add them to your blog, then in the second one, you can find out how.
Note - If by any chance he widgets are not visble, try removing the 's' from the 'https' in the URL. And the widgets that are not visible in such circumstances mean that they will also not be visible if your site is run over an https server.
Special Thanks To -
Part 1 - Clock Widgets
1. Red and Black Modern Digital Clock
This clock is very beautifully designed and also gives out a modern and clean look to whoever looks at it. It is quite unique and will go perfectly well with sites which have the same sort of color template which is red and black.
This clock not only tells the time, but it also tells the date, day, month, and year! So this clock is quite useful.
If you liked the widget and want to grab it for yourself, then feel free to use this code wherever you want.
If you are rally serious about showing time on your site then this great map clock brought to you by ClockLink is going to make the list to join your site. It is a flash clock and when you hover over a location, it will tell you the time and GMT of that same place. It can be altered in some settings like for the base GMT meaning which time it should be pre-set to show and you can also choose from four colors- green, blue, gray and red. I have chosen the blue color to give you and idea of what you can get. You can also change the size of the widget by choosing on of the 3 sizes, 480x250; 720x375; 1200x625. Out of these, this widget is 480x250. You can choose any other setting of your choice by visiting this page
If you liked the widget and want to grab it for yourself, then feel free to use this code wherever you want.
This clock is great for vibrant and multi-colored sites which can give out a flow of bright energy. It is very beautiful and energetic which will look great if your site has a template which can make it work. The moving features of this widget make it even more special and can grab the attention of everyone who passes by.
If you liked the widget and want to grab it for yourself, then feel free to use this code wherever you want.
This clock is very interesting! It keeps on moving and circling and anyone with eyes is surely going to notice this exciting widget. And my friends and I especially like this one because you just won't want to look away until and unless you actually read the time, so that means that this unique clock will not only capture people's attention but will also complete its basic mission of telling people the time.
If you liked the widget and want to grab it for yourself, then feel free to use this code wherever you want.
These clocks are very simple and clean and would look great for your site. Now, since there were multiple options on the colors, I am going to show you four of them for you to choose from. If you hover over the clocks then you can even see the current date. If you like this clock but can't decide on the colors, then you are free to change the code a bit so you can get your choice of colors in the clock.
If you liked the widget and want to grab it for yourself, then feel free to use this code wherever you want.
If you liked the widget and want to grab it for yourself, then feel free to use this code wherever you want.
If you liked the widget and want to grab it for yourself, then feel free to use this code wherever you want.
If you liked the widget and want to grab it for yourself, then feel free to use this code wherever you want.
6. Old Style Clock with Moving Pendulum
If you are fond of the term 'old is gold', then this widget can be us giving you some gold for free! This clock is very simple and clean with a great look. Even the numbers are Roman and the moving pendulum compliments the clock perfectly.
If you liked the widget and want to grab it for yourself, then feel free to use this code wherever you want.
These clocks are very special. Localtimes.info allows you to create very simple and beautiful clocks with the country flag of your choosing and many other different types of clocks too! Check these variations for India out
If you liked the widget and want to grab it for yourself, then feel free to use this code wherever you want.
If you liked the widget and want to grab it for yourself, then feel free to use this code wherever you want.
Again, I bring you multiple variations of the same lock. This style is very childish and it is on purpose. It is suitable for education sites, play group sites, library and book related sites, comic sites and even something that has a matching template. It is simple and messy in such a way that it looks clean which is one of its unique features. If you want to change the time zone then visit localtimes.info
If you liked the widget and want to grab it for yourself, then feel free to use this code wherever you want.
If you liked the widget and want to grab it for yourself, then feel free to use this code wherever you want.
This clock is very simple and has a sophisticated look with its Roman numerals and its simple black and white color pattern. If you hover over it then you can also easily view the current date. This clock has a black and white color but you have the freedom to alter the code to apply your choice of colors.
If you liked the widget and want to grab it for yourself, then feel free to use this code wherever you want.
This widget is so far my favorite. It has a great look and style. It is very unique and this pull-out feature is amazing. And, it is not only a clock, but it is also a calendar. So, this one won't take up any space on your sidebars or anywhere for the matter because it will only be viewable when slid open and it can also be closed back in!
If you liked the widget and want to grab it for yourself, then feel free to use this code wherever you want.
This widget is also very useful because you do not have to spend time looking for a single calendar or a single clock. This is a two-in-one widget and it also has a simple and clean look.
If you liked the widget and want to grab it for yourself, then feel free to use this code wherever you want.
Well, I hope you found a clock or calendar that you like. If you didn't then you can go to some of the clock and calendar widget resource sites mentioned above.
This clock not only tells the time, but it also tells the date, day, month, and year! So this clock is quite useful.
If you liked the widget and want to grab it for yourself, then feel free to use this code wherever you want.
<script type="text/javascript" src="http://100widgets.com/js_data.php?id=44"></script>2. Awesome World Map Clock
If you are rally serious about showing time on your site then this great map clock brought to you by ClockLink is going to make the list to join your site. It is a flash clock and when you hover over a location, it will tell you the time and GMT of that same place. It can be altered in some settings like for the base GMT meaning which time it should be pre-set to show and you can also choose from four colors- green, blue, gray and red. I have chosen the blue color to give you and idea of what you can get. You can also change the size of the widget by choosing on of the 3 sizes, 480x250; 720x375; 1200x625. Out of these, this widget is 480x250. You can choose any other setting of your choice by visiting this page
If you liked the widget and want to grab it for yourself, then feel free to use this code wherever you want.
<script src="http://www.clocklink.com/embed.js"></script> <script type="text/javascript" language="JavaScript">obj=new Object;obj.clockfile="world001-blue.swf";obj.TimeZone="GMT0530"; obj.width=480;obj.height=250;obj.wmode="transparent";showClock(obj);</script>3. Spiral Rainbow Javascript Clock
This clock is great for vibrant and multi-colored sites which can give out a flow of bright energy. It is very beautiful and energetic which will look great if your site has a template which can make it work. The moving features of this widget make it even more special and can grab the attention of everyone who passes by.
If you liked the widget and want to grab it for yourself, then feel free to use this code wherever you want.
<script type="text/javascript" src="http://100widgets.com/js_data.php?id=81"></script>4. Green Javascript Clock Revolving in Circular Motion
This clock is very interesting! It keeps on moving and circling and anyone with eyes is surely going to notice this exciting widget. And my friends and I especially like this one because you just won't want to look away until and unless you actually read the time, so that means that this unique clock will not only capture people's attention but will also complete its basic mission of telling people the time.
If you liked the widget and want to grab it for yourself, then feel free to use this code wherever you want.
<script type="text/javascript" src="http://100widgets.com/js_data.php?id=83"></script>5. Simple Clock with Hover Date Effect
These clocks are very simple and clean and would look great for your site. Now, since there were multiple options on the colors, I am going to show you four of them for you to choose from. If you hover over the clocks then you can even see the current date. If you like this clock but can't decide on the colors, then you are free to change the code a bit so you can get your choice of colors in the clock.
If you liked the widget and want to grab it for yourself, then feel free to use this code wherever you want.
<div style="margin: 15px 0px 0px; display: inline-block; text-align: center; width: 168px;"><noscript><div style="display: inline-block; padding: 2px 4px; margin: 0px 0px 5px; border: 1px solid rgb(204, 204, 204); text-align: center; background-color: rgb(248, 140, 0);"><a href="" style="text-decoration: none; font-size: 13px; color: rgb(0, 0, 0);"> </a></div></noscript><script type="text/javascript" src="http://localtimes.info/clock.php?&cp1_Hex=000000&cp2_Hex=f88c00&cp3_Hex=000000&fwdt=168&ham=1&hbg=0&hfg=0&sid=0&mon=0&wek=0&wkf=0&sep=0&widget_number=117"></script></div>
If you liked the widget and want to grab it for yourself, then feel free to use this code wherever you want.
<div style="margin: 15px 0px 0px; display: inline-block; text-align: center; width: 168px;"><noscript><div style="display: inline-block; padding: 2px 4px; margin: 0px 0px 5px; border: 1px solid rgb(204, 204, 204); text-align: center; background-color: transparent;"><a href="" style="text-decoration: none; font-size: 13px; color: rgb(0, 0, 0);"> </a></div></noscript><script type="text/javascript" src="http://localtimes.info/clock.php?&cp1_Hex=000000&cp2_Hex=f88c00&cp3_Hex=000000&fwdt=168&ham=1&hbg=1&hfg=0&sid=0&mon=0&wek=0&wkf=0&sep=0&widget_number=117"></script></div>
If you liked the widget and want to grab it for yourself, then feel free to use this code wherever you want.
<div style="margin: 15px 0px 0px; display: inline-block; text-align: center; width: 168px;"><noscript><div style="display: inline-block; padding: 2px 4px; margin: 0px 0px 5px; border: 1px solid rgb(204, 204, 204); text-align: center; background-color: rgb(252, 239, 166);"><a href="" style="text-decoration: none; font-size: 13px; color: rgb(0, 0, 0);"> </a></div></noscript><script type="text/javascript" src="http://localtimes.info/clock.php?&cp1_Hex=000000&cp2_Hex=fcefa6&cp3_Hex=650000&fwdt=168&ham=1&hbg=0&hfg=0&sid=0&mon=0&wek=0&wkf=0&sep=0&widget_number=117"></script></div>
If you liked the widget and want to grab it for yourself, then feel free to use this code wherever you want.
<div style="margin: 15px 0px 0px; display: inline-block; text-align: center; width: 168px;"><noscript><div style="display: inline-block; padding: 2px 4px; margin: 0px 0px 5px; border: 1px solid rgb(204, 204, 204); text-align: center; background-color: rgb(177, 177, 177);"><a href="" style="text-decoration: none; font-size: 13px; color: rgb(0, 0, 0);"> </a></div></noscript><script type="text/javascript" src="http://localtimes.info/clock.php?&cp1_Hex=000000&cp2_Hex=b1b1b1&cp3_Hex=000000&fwdt=168&ham=1&hbg=0&hfg=0&sid=0&mon=0&wek=0&wkf=0&sep=0&widget_number=117"></script></div>
6. Old Style Clock with Moving Pendulum
If you are fond of the term 'old is gold', then this widget can be us giving you some gold for free! This clock is very simple and clean with a great look. Even the numbers are Roman and the moving pendulum compliments the clock perfectly.
If you liked the widget and want to grab it for yourself, then feel free to use this code wherever you want.
<script type="text/javascript" src="http://100widgets.com/js_data.php?id=108"></script>7. Flag Clocks
These clocks are very special. Localtimes.info allows you to create very simple and beautiful clocks with the country flag of your choosing and many other different types of clocks too! Check these variations for India out
If you liked the widget and want to grab it for yourself, then feel free to use this code wherever you want.
<div style="margin: 15px 0px 0px; display: inline-block; text-align: center; width: 118px;"><noscript><div style="display: inline-block; padding: 2px 4px; margin: 0px 0px 5px; border: 1px solid rgb(204, 204, 204); text-align: center; background-color: rgb(255, 255, 255);"><a href="http://localtimes.info/Asia/India/New_Delhi/" style="text-decoration: none; font-size: 13px; color: rgb(0, 0, 0);"><img src="http://localtimes.info/images/countries/in.png"="" border=0="" style="border:0;margin:0;padding:0"=""> New+Delhi</a></div></noscript><script type="text/javascript" src="http://localtimes.info/clock.php?continent=Asia&country=India&city=New Delhi&cp1_Hex=000000&cp2_Hex=FFFFFF&cp3_Hex=000000&fwdt=118&ham=1&hbg=0&hfg=0&sid=0&mon=0&wek=0&wkf=0&sep=0&widget_number=119"></script></div>
If you liked the widget and want to grab it for yourself, then feel free to use this code wherever you want.
<div style="margin: 15px 0px 0px; display: inline-block; text-align: center; width: 118px;"><noscript><div style="display: inline-block; padding: 2px 4px; margin: 0px 0px 5px; border: 1px solid rgb(204, 204, 204); text-align: center; background-color: rgb(255, 255, 255);"><a href="http://localtimes.info/Asia/India/New_Delhi/" style="text-decoration: none; font-size: 13px; color: rgb(0, 0, 0);"><img src="http://localtimes.info/images/countries/in.png"="" border=0="" style="border:0;margin:0;padding:0"=""> New+Delhi</a></div></noscript><script type="text/javascript" src="http://localtimes.info/clock.php?continent=Asia&country=India&city=New Delhi&cp1_Hex=000000&cp2_Hex=FFFFFF&cp3_Hex=000000&fwdt=118&ham=1&hbg=0&hfg=0&sid=0&mon=0&wek=0&wkf=0&sep=0&widget_number=120"></script></div>8. Cartoon Clocks
Again, I bring you multiple variations of the same lock. This style is very childish and it is on purpose. It is suitable for education sites, play group sites, library and book related sites, comic sites and even something that has a matching template. It is simple and messy in such a way that it looks clean which is one of its unique features. If you want to change the time zone then visit localtimes.info
If you liked the widget and want to grab it for yourself, then feel free to use this code wherever you want.
<div style="margin: 15px 0px 0px; display: inline-block; text-align: center; width: 118px;"><noscript><div style="display: inline-block; padding: 2px 4px; margin: 0px 0px 5px; border: 1px solid rgb(204, 204, 204); text-align: center; background-color: rgb(209, 154, 1);"><a href="http://localtimes.info/Asia/India/New_Delhi/" style="text-decoration: none; font-size: 13px; color: rgb(255, 255, 255);"><img src="http://localtimes.info/images/countries/in.png"="" border=0="" style="border:0;margin:0;padding:0"=""> New+Delhi</a></div></noscript><script type="text/javascript" src="http://localtimes.info/clock.php?continent=Asia&country=India&city=New Delhi&cp1_Hex=ffffff&cp2_Hex=d19a01&cp3_Hex=e0da02&fwdt=118&ham=1&hbg=0&hfg=0&sid=0&mon=0&wek=0&wkf=0&sep=0&widget_number=108"></script></div>
If you liked the widget and want to grab it for yourself, then feel free to use this code wherever you want.
<div style="margin: 15px 0px 0px; display: inline-block; text-align: center; width: 118px;"><noscript><div style="display: inline-block; padding: 2px 4px; margin: 0px 0px 5px; border: 1px solid rgb(204, 204, 204); text-align: center; background-color: rgb(0, 0, 0);"><a href="http://localtimes.info/Asia/India/New_Delhi/" style="text-decoration: none; font-size: 13px; color: rgb(255, 255, 255);"><img src="http://localtimes.info/images/countries/in.png"="" border=0="" style="border:0;margin:0;padding:0"=""> New+Delhi</a></div></noscript><script type="text/javascript" src="http://localtimes.info/clock.php?continent=Asia&country=India&city=New Delhi&cp1_Hex=ffffff&cp2_Hex=000000&cp3_Hex=000000&fwdt=118&ham=1&hbg=0&hfg=0&sid=0&mon=0&wek=0&wkf=0&sep=0&widget_number=108"></script></div>9. Fancy Black and White Roman Clock
This clock is very simple and has a sophisticated look with its Roman numerals and its simple black and white color pattern. If you hover over it then you can also easily view the current date. This clock has a black and white color but you have the freedom to alter the code to apply your choice of colors.
If you liked the widget and want to grab it for yourself, then feel free to use this code wherever you want.
<div style="margin: 15px 0px 0px; display: inline-block; text-align: center; width: 118px;"><noscript><div style="display: inline-block; padding: 2px 4px; margin: 0px 0px 5px; border: 1px solid rgb(204, 204, 204); text-align: center; background-color: rgb(255, 255, 255);"><a href="http://localtimes.info/Asia/India/New_Delhi/" style="text-decoration: none; font-size: 13px; color: rgb(0, 0, 0);"><img src="http://localtimes.info/images/countries/in.png"="" border=0="" style="border:0;margin:0;padding:0"=""> New+Delhi</a></div></noscript><script type="text/javascript" src="http://localtimes.info/clock.php?continent=Asia&country=India&city=New Delhi&cp1_Hex=000000&cp2_Hex=ffffff&cp3_Hex=000000&fwdt=118&ham=1&hbg=0&hfg=0&sid=0&mon=0&wek=0&wkf=0&sep=0&widget_number=104"></script></div>10. Pull-out Clock and Calendar
This widget is so far my favorite. It has a great look and style. It is very unique and this pull-out feature is amazing. And, it is not only a clock, but it is also a calendar. So, this one won't take up any space on your sidebars or anywhere for the matter because it will only be viewable when slid open and it can also be closed back in!
If you liked the widget and want to grab it for yourself, then feel free to use this code wherever you want.
<script type="text/javascript" src="http://100widgets.com/js_data.php?id=114"></script>11. Flash Clock and Calendar
This widget is also very useful because you do not have to spend time looking for a single calendar or a single clock. This is a two-in-one widget and it also has a simple and clean look.
If you liked the widget and want to grab it for yourself, then feel free to use this code wherever you want.
<script type="text/javascript" src="http://100widgets.com/js_data.php?id=170"></script>
Well, I hope you found a clock or calendar that you like. If you didn't then you can go to some of the clock and calendar widget resource sites mentioned above.
Part 2 - How to Add the Widgets to Your Blog
Now, this is the part you will read if you do not know how to add these widgets. If you have a site that allows you to add HTML/JS codes then copy and paste the codes mentioned above to the place you want them to be. If you are a blogger, then you are most likely to add them as a gadget in the sidebar of your site. But, no matter where you want to add them on your site, it is most likely to be in a gadget. And if you do not know how to do that, let me teach you how.
1. Open Blogger and enter the Template Layout Editor of your blog.
2. Once the layout editor has opened, click on the Add Gadget button in the section you want the gadget to be. You can move it around later.
3. When you click on the button, a pop-out will open. You have to click on the HTML/JS's '+' button.
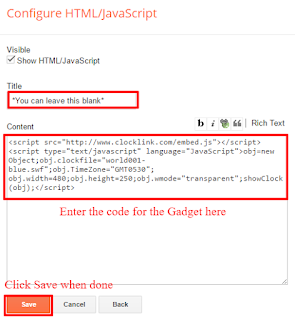
4. Another pop-up will open. Here, in the first blank, you can optionally add a name for the gadget, then in the second box, you are supposed to paste the code into the Gadget you chose. And when done, click Save
And now if you open up your blog, you can see that beautiful widget right where you want it to be. That was all for this tutorial, I hope that I was able to help you in some way. Check back later for more exciting posts.






Comments
Post a Comment