6 Best Scroll bar Widgets For your Site + How to Add it Tutorial For Blogger
There is no need to give an intro on what a scroll bar is, but you might need to know its use. You might have a lot of tabs opened on your browser, why not check their scroll bars out. The default scroll bar is what your site might also have, on chrome it looks like this.
A custom scroll bar is used to make your template fully customized. It will give your template a more professional feel. For example, if your template's main color is black, then why not use a matching black scroll bar? Same goes for all the other colors.
Now I am going to present up to 6 AWESOME SCROLL BAR STYLES especially for all of you. The amazing scroll bars will add that elegant essence that your site is currently missing.
NOTE - These scroll bar style will be given in CSS codes. If you want to change the color or size then you can because these codes are fully customizable.
6 CSS SCROLL BAR WIDGETS
Gray Scrollbar
This gray scrollbar is very simple and cute. If you do not like the color in this or in any of the next scrollbars, you can easily change it by replacing the color codes with your desired ones.
This gray scrollbar is very simple and cute. If you do not like the color in this or in any of the next scrollbars, you can easily change it by replacing the color codes with your desired ones.

This is the CSS code for the Grey Scroll Bar
::-webkit-scrollbar-track { -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); border-radius: 10px; background-color: #F5F5F5; } ::-webkit-scrollbar { width: 12px; background-color: #F5F5F5; } ::-webkit-scrollbar-thumb { border-radius: 10px; -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3); background-color: #555; }Blue Lined Scroll Bar
This blue lined scrollbar is very pretty and gives more of a creative look. You can change the width of the lines and the colors.

This is the CSS code for the Blue Lined Scroll Bar
::-webkit-scrollbar-track { -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); background-color: #F5F5F5; border-radius: 10px; } ::-webkit-scrollbar { width: 10px; background-color: #F5F5F5; } ::-webkit-scrollbar-thumb { background-color: #3366FF; border-radius: 10px; background-image: -webkit-linear-gradient(0deg, rgba(255, 255, 255, 0.5) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.5) 50%, rgba(255, 255, 255, 0.5) 75%, transparent 75%, transparent) }Green Gradient Scroll Bar
This gradient scrollbar is quite unique. You can change the density of gradience and the color pattern too.

This is the CSS code for the Green Gradient Scroll Bar
::-webkit-scrollbar-track { -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.1); background-color: #F5F5F5; border-radius: 10px; } ::-webkit-scrollbar { width: 10px; background-color: #F5F5F5; } ::-webkit-scrollbar-thumb { border-radius: 10px; background-color: #FFF; background-image: -webkit-gradient(linear, 40% 0%, 75% 84%, from(#4D9C41), to(#19911D), color-stop(.6,#54DE5D)) }
Red and Black Gradient Scroll Bar
This is just another beautiful version of the gradient scrollbars just like the one above to give you another idea of a pattern you can use.
This is the CSS code for the Red and Black Gradient Scroll Bar
::-webkit-scrollbar-track { -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.9); border-radius: 10px; background-color: #444444; } ::-webkit-scrollbar { width: 12px; background-color: #F5F5F5; } ::-webkit-scrollbar-thumb { border-radius: 10px; background-color: #D62929; background-image: -webkit-linear-gradient(90deg, transparent, rgba(0, 0, 0, 0.4) 50%, transparent, transparent) }Black And Grey Scroll Bar
This scrollbar offers a simple pattern. You can again, change the colors and the density of the lines to your liking and for it to match your site.

This is the CSS code for the Red and Greay Scroll Bar
::-webkit-scrollbar-track { -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); background-color: #F5F5F5; border-radius: 10px; } ::-webkit-scrollbar { width: 10px; background-color: #F5F5F5; } ::-webkit-scrollbar-thumb { background-color: #AAA; border-radius: 10px; background-image: -webkit-linear-gradient(90deg, rgba(0, 0, 0, .2) 25%, transparent 25%, transparent 50%, rgba(0, 0, 0, .2) 50%, rgba(0, 0, 0, .2) 75%, transparent 75%, transparent) }Orange Patterned Scrollbar
This is a more vibrant example of the scrollbar I have provided above and is availbable for you to make all the changes you need.

This is the CSS code for the Orange Patterned Scrollbar is
::-webkit-scrollbar-track{-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); background-color: #F5F5F5;}That's all the CSS codes I have for now, but wait! How on earth will you use them. No worries, That's why I promised a tutorial for you guys.
::-webkit-scrollbar { width: 10px; background-color: #F5F5F5;} ::-webkit-scrollbar-thumb { background-color: #F90; background-image: -webkit-linear-gradient(90deg,rgba(255, 255, 255, .2) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%, transparent 75%, transparent)}
How To Add The Scrollbar To Your Blogger Template Tutorial
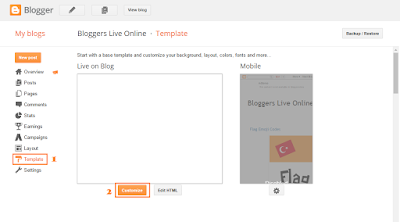
2. Go to the Template section and click on Customize.
3. Enter the Template Designer and enter the Advanced Section. From there, click on the Add CSS tab.
4. Select your favorite Scrollbar and add the CSS code in the given space.
5. When you are satisfied, click the Apply to Blog button and then click View Blog.
6. You are done.
Now, you have a completely new scrollbar to match your template. Want more styles? The good thing is that you can easily customize all of these scrollbars to give it any look you could possibly want. We just gave you some inspiration, basic designs or a base structure. Call them whatever you want.
What do you think? Do you link simple or BOLD! And if you have special scrollbars that you want to share, give a comment or send an email through the contact form. We will feature your scrollbar by adding it into our post. Check back later for more awesome posts like these.







I could not get it to work...
ReplyDeletecould you please explain the problem?
Delete